迅睿cms官方提供的内容模块表单,可以应用到很多场景,比如产品询价留言、在线报名预约等。我们还可以在内容模块表单的基础上二次开发支付,实现比预约报名付款、商品下单支付等,而且支持游客付款。
准备工作
教程以内容模块是News示例,新建自定义字段名称为jiage。
新建内容字段
网站后台 - 设置 - 模块管理 - 模块内容字段 - 添加自定义字段 - 价格:jiage (字段类型Text)如下图:

创建模块表单
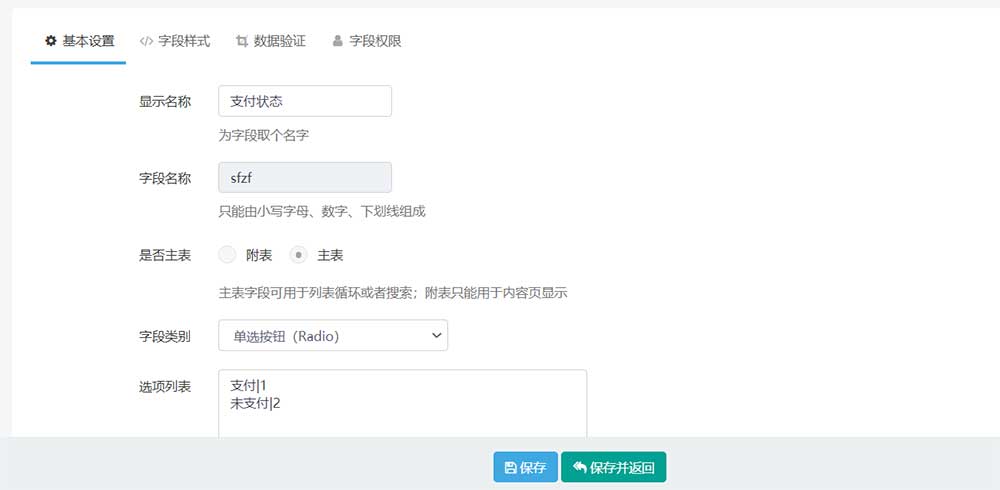
网站后台 - 设置 - 内容设置 - 模块内容表单 - 为文章 News模块 创建表单,名称例如报名(baoming) - 创建完成后 点击自定义字段 - 添加是否支付字段:sfzf(Radio字段,1表示支付,0表示未支付)如下图:

二次开发
创建支付模型
在网站目录中创建文件/dayrui/App/News/Models/Buy.php (这里News为模块名称)源码如下:
'Pay', // 字段类型
'fieldname' => 'price',
'setting' => [
'option' => [
'payfile' => 'buy.html', // 模板文件
'is_finecms' => 1, // 是否启用余额付款
],
]
];
}
// 付款类型名称
public function paytype() {
return ' 测试 '; // 最好2个汉字表述
}
// 付款前的权限验证,返回null表示可进行付款,返回字符串是就输出字符串
// $id 记录id; $paylog 支付表记录数组; $num 数量; $sku 自定义属性
public function pay_before($id, $num, $sku, $siteid) {
return '';
}
// 付款价格
// $id 记录id; $num 数量; $sku 自定义属性; $siteid 站点id
public function get_price($id, $num, $sku, $siteid) {
// 计算付款价格(我这里是单一价示例,可以所个价格组合计算)
$data = $this->_get_row($id, $siteid);
return $data['index']['jiage'];
}
// 付款数据
// $id 记录id; $num 数量; $sku 自定义属性; $siteid 站点id
public function get_row($id, $num, $sku, $siteid) {
// 查询数据记录,判断是否存在
$data = $this->_get_row($id, $siteid);
return [
'price' => $this->get_price($id, $num, $sku, $siteid),
'title' => '支付记录标题'.$data['title'],
'sell_uid' => 0, // 商家uid
'sell_username' => '', // 商家账号
];
}
// 付款成功
// $id 记录id; $paylog 支付表记录数组; $num 数量; $sku 自定义属性
public function success($id, $paylog, $num, $sku) {
// 支付成功之后的回调处理动作
$data = $this->_get_row($id, $paylog['site']);
// 支付成功后更新状态(news改成你的模块名称)
$this->table($paylog['site'].'_news_form_yuyue')->update($data['id'], [
'sfzf' => 1,
]);
}
// 根据id查询表数据(news改成你的模块名称)
// $id 记录id; $siteid 站点id
private function _get_row($id, $siteid) {
if (isset($this->row[$id]) && $this->row[$id]) {
return $this->row[$id];
}
$yuyue = $this->table($siteid.'_news_form_yuyue')->get($id);
$yuyue['index'] = $this->table($siteid.'_news')->get($yuyue['cid']);
$this->row[$id] = $yuyue;
return $this->row[$id];
}
// 付款成功跳转URL
// $id 记录id; $paylog 支付表记录数组
public function call_url($id, $paylog) {
return dr_url_prefix("/index.php"); // 跳转url
}
} 添加发起支付
打开模块表单baoming控制器dayrui/App/News/Controllers/Baoming.php 添加提交成功后跳转到支付页面,替换代码如下:
_Home_List();
}
public function show() {
$this->_Home_Show();
}
public function post() {
$this->_Home_Post();
}
/**
* 回调处理结果
* $data
* */
protected function _Call_Post($data) {
// 提交后跳转的url地址
$data['url'] = dr_url("news/baoming/pay", ['id' => $data[1]['id']]);
if ($data[1]['status']) {
// 挂钩点
\Phpcmf\Hooks::trigger('module_form_post_after', $data);
return dr_return_data($data[1]['id'], dr_lang('提交成功'), $data);
} else {
return dr_return_data($data[1]['id'], dr_lang('提交成功,等待管理员审核'), $data);
}
}
/**
* 支付页面控制器
* */
public function pay() {
\Phpcmf\Service::V()->assign("id", (int)$_GET['id']);
\Phpcmf\Service::V()->display("pay.html");
}
}新建支付模板
在模板风格目录中新建支付模板文件template/pc/模板风格/home/news/pay.html 示例代码如下:
{template "header.html", "/"}
支付页面