使用迅睿cms建站,在线留言功能一般使用官方提供的【网站全局表单】插件来制作,但是经常遇到一些垃圾广告信息提交。防止垃圾信息提交的方式有很多,比如开启验证码功能等。但是专业点的机器人也会破解。所以我们还可以通过二次开发增加前端用户的提交间隔,以减少垃圾信息提交。
查看表单别名
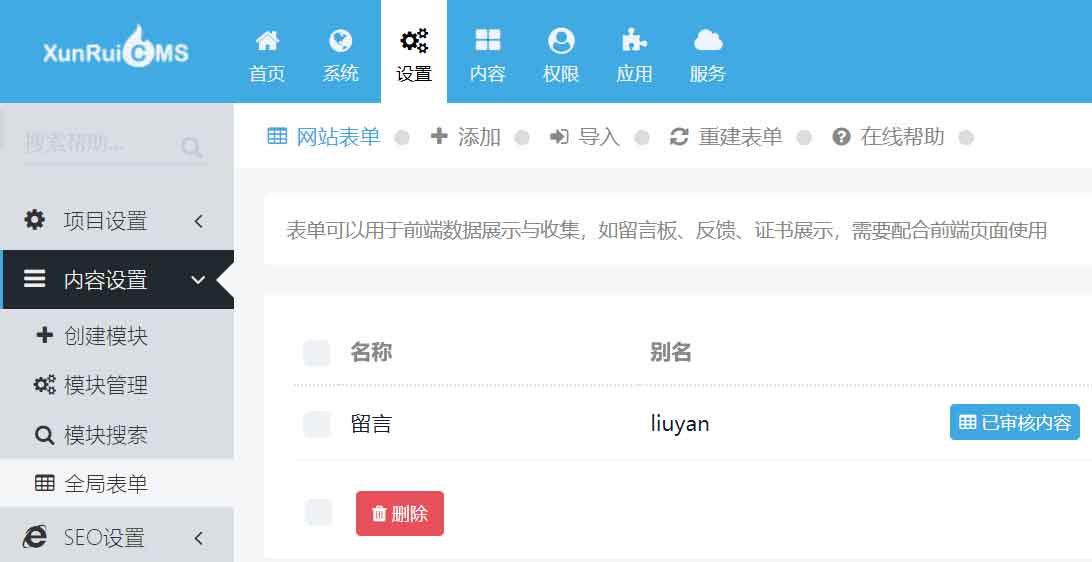
网站后台 - 设置 - 内容设置 - 全局表单 - 查看你所建的表单别名 - 这里以liuyan为例,如下图:

修改表单控制器
找到表单前端控制器文件/dayrui/App/Form/Controllers/Liuyan.php 这里的文件名称为上一步你的表单别名(二次开发时可以修改本文件,不影响升级)修改替换为以下代码:
_Home_List();
}
public function show() {
$this->_Home_Show();
}
public function post() {
// 提交前的操作
if (IS_POST && \Phpcmf\Service::C()->session()->getTempdata('test_post')) {
$this->_json(0, '提交时间 间隔太短了');
}
// 提交处理
$this->_Home_Post();
}
// 新增回调函数
protected function _Call_Post($data) {
$cp = parent::_Call_Post($data);
if ($cp['code']) {
// 这里写 提交成功时的 你的程序代码
\Phpcmf\Service::C()->session()->setTempdata('test_post', 'test_post', '180'); // 180表示3分钟
$this->_json($cp['code'], '提交表单成功', $cp['data']);
} else {
$this->_json(0, '提交失败', $cp['data']);
}
}
}我这里设置的间隔是三分钟,根据自己所需,修改上方代码的提交间隔时间和提示内容就行了。内容模块表单如果需要二开提交间隔,也可以参考上述方法。