使用迅睿cms搭建企业站时,经常会用到全局模块表单插件制作在线留言功能。默认情况下模块表单提交页面是单独的一个页面,本篇教程目的是实现把表单提交页面放到任意其他页面模板中。
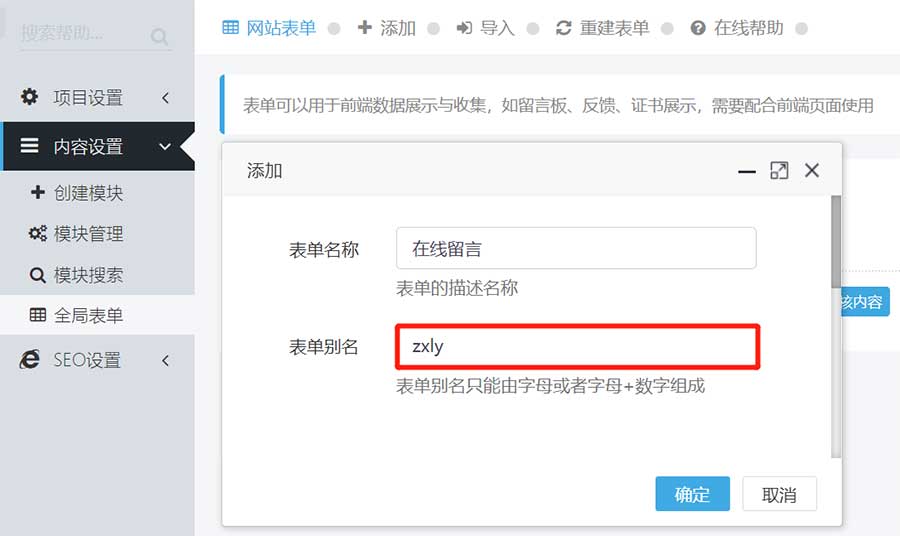
新建全局表单
根据自己需求,输入表单名称、表单别名(下面会用到别名)如下图:

模板页面调用
在指定的页面模板中,例如首页(index.html)指定位置添加以下代码(代码中的‘liuyan’改成你的表单别名):
{php extract(dr_get_form_post_value('liuyan'))}
调试信息:{$debug}
{$form}
{$myfield}
{$diyfield}
{$sysfield}
{if $is_post_code}
{dr_lang('验证码')}